UX/UI Design Guide for Startups (Simple and Foundational)

I’ve just finished reading a book. It was a great piece, and I was eager to get the new one of the series. I took my smartphone, googled the book, and opened a website. I noticed the great design: a sound color palette, simple fonts, no ads trying to snatch my attention.
I started going deeper through the website. I used its search tool, and I found the book. So far, the experience has been smooth. I’ve selected the book and added it to the basket.
It was all almost over, and I was 90 percent sure that the next thing would be to pay for the book and then get the tracking number. However, life prepared a surprise for me.
It was impossible to click on the add-to-basket icon. It simply was not working. No matter how many times I tried, the website kept refreshing, and nothing happened. After several attempts, I understood the mere truth — the people who created the website did not fully optimize it for mobile devices.
I bet you have encountered a similar problem when trying to get what you wanted online. The reason that you and I have had such troubles is simple — poor UI/UX web design.
If you want your website to be the one clients remember and return to, you should know several key UI/UX design aspects. First, UI/UX is important. Imagine Apple paying no attention to the design of an iPhone or Google having the search engine that provides you with some random results. Second, there is no UI without UX in product design, and there is no UX without UI. Third, there are a number of UI UX design services available. It means having even a basic understanding of the matter might be enough to improve your website.
The evidence offered by Glove News Wire suggests the User Interface (UI) and User Experience (UX) market will be worth $50 billion by 2027. This fact alone indicates that UI & UX is something worth considering. However, the more we plunge into the world of UI & UX, the more you’ll grasp what the phenomenon represents and how startups can use and must use it to expand and create products that offer personalized user experiences.
What is UI and UX? Who are the people standing behind it? What are the common mistakes a UX/UI designer might make? How do the two work together? How do UX/UI trends influence modern website design? These are essential questions covered in the guide below.
Making your website better requires understanding several key principles of UI/UX design. Suppose you are not the person who reads tens of articles to get into a topic. Besides, to leave you with something more than just theory, I offer some tips that will make your website stand out.
What is UX Design?
You might wonder why there are so many products that offer the same practical advantages. For instance, take smartphones. Companies like LG, Google, Amazon, Samsung, and Lenovo provide clients with a myriad of products that serve the same purpose — calling, surfing the Internet, and having a flashlight. However, when you have different smartphones, you will notice that they all offer different user experiences.
In this race, the iPhone stands out the most. Many vilify Apple and even more praise it. Nevertheless, everyone agrees that Apple products provide the best user experience. The same is valid with almost any product that requires user interaction.
Design is intelligence made visible.
UX acronym stands for User Experience. Basically, it is what grants the product a meaning and relevant experience when users interact with it.
What is UX developer? UX developers are people who focus on different aspects of a product, including branding, usability, design, and function.
User experience developer uses tools like Adobe XD and Figma to develop web pages and web applications. They integrate coding and visual design to ensure that the end product will give a user an enjoyable and smooth experience.
When using an application or a website, there are two particular elements — the components you see and the components you can interact with. In such a context, User experience (UX) is all about the elements you can interact with as a user. These are buttons you can click, images you can open, and many more. In more formal terms, UX design shapes the user interaction with a product. Every aspect shaping such an interaction is established during the UX design process. Importantly, it can be applied to mobile applications, web applications, websites, and physical products.
Essentially, there are five key elements correlating to the UX design process:
- Experience. This aspect coincides with developing a holistic strategy that includes the company’s needs and accounts for users’ desires. Simply put, the element shows how UX design should correlate to what a company and a customer want. The experience strategy sets a foundation for additional UX design process elements.
- Interaction. The interaction design aspect explores different ways users interact with a particular system. It is about designing all the interactive elements with an app or a website. The key factor is to develop an interactive design promoting a seamless user experience.
- Research. The user research aspect focuses on identifying potential issues and solutions that a team might face during the entire UX design process. In such a case, real consumers are used to testing the design and finding particular flaws.
- Architecture. Information architecture is part of the UX design process, understanding information organization, and overall content.
- Writing. The final aspect is all about UX writing and creating a guide to user experience for all kinds of customers and developers involved.
The Key is in “User”
You are a business owner. Then, you probably know that success depends on the client’s satisfaction. To build client satisfaction, you need a user-centered approach. Remember, the simple yet fundamental truth about UX design is… its user-centered nature.
UX developers do not grind to create the websites that their bosses like. They spend countless hours coding and using Figma to ensure that the user has a good experience.
UX designers use virtual design, behavioral psychology, and interaction design to make the website stand out. They are like detectives piecing together all the clues to have some great insight at the end. If you think about it, UX developers need to understand how machines operate. They also should know what drives human behavior and work out the system to connect the two.
When working with a human user, you need to account for vital aspects like accessibility and accommodation to various potential users. Being user-centered is to ensure that a person with bad eyesight can read the content of your website.
Giving you the idea of what UX agency needs to do to provide a good user-centered design, imagine Shiva, a many-handed god who multitasks and works with different UI UX design tools and mechanisms to make your online experience enjoyable.
Telling Stories
User experience design might not sound like something futuristic or complex. In reality, it is similar to the stuff you see in sci-fi movies. Every film showing a massive holographic display and a protagonist using their hands to manipulate the elements on the screen is possible thanks to UX design.
One of the first principles UX design involves is Human-Computer Interaction (HCI). While you might think that human-computer interaction occurs through wires, it is all about user stories for UX developers. The professionals engage in extensive research to develop such stories and correlate them to users’ goals.
UX design is about creating user stories that translate into different scenarios. At later stages, such scenarios guide the entire design process. UX designers incept the minds of potential clients, learn how they think, and then use the findings to create responsive and meaningful UX design.
What is UI Design?
“Design is intelligence made visible.” These are the words of Alina Wheeler, the person who makes a living by helping companies develop their brand identity. So far, she has helped more than a hundred businesses and is regarded as an expert in the realm of design.
How to make intelligence visible? Use good UI design. What is UI design? In simple words, it is User Interface design. In even simpler terms, it is the visual component of your website: fonts, buttons, headers, footers, images, videos, colors, etc.
While UX is about interaction, UI is all about visual appeal. All the components you see in the app or a website are a part of UI. A good UI design is vital for ensuring a great user experience. In such a case, UI and UX work in tandem, and if you find the right balance between the two, you get a product people will remember and return.
Similarly to UX, the UI design process consists of particular elements:
- Controls for input. These are particular interactive aspects allowing users to input data. The UI design process includes factors like text fields, check boxes, and dropdown lists. In such a case, the UI helps establish how such elements should look in terms of visual appeal.
- Elements of navigation. These visual elements allow users to navigate through a website or an app. Regarding navigational elements, think of search bars and hamburger menus.
- Informational components. These are aspects used to communicate information to users. It is about notifications and message boxes you see when using an app or a website.
- Content containers. These are used to group pieces of content into sections that make sense. Such a part is about setting visual elements that correlate to how users see them on their devices. These elements should relate to width size, ensure all content sections do not overlap and are visually appealing.
With these key elements of the UI design process in mind, you should also know what principles drive a good UI. These are the following: interactivity, visual appeal, and informed architecture. In other words, it is about how the content looks, how it is organized, and how these elements behave.
Who are the Unsung Heroes?
The key aspect of UI design is user interaction. Every single micro-interaction and any sort of visual element is created by a UI designer. They are the unspoken artists of the modern era. They know which colors compliment each other and which colors make the impression that a toddler has tried hand painting for the first time.
Why write a lot if we can show you examples? First of all, here's an example of good UX & UI combined.

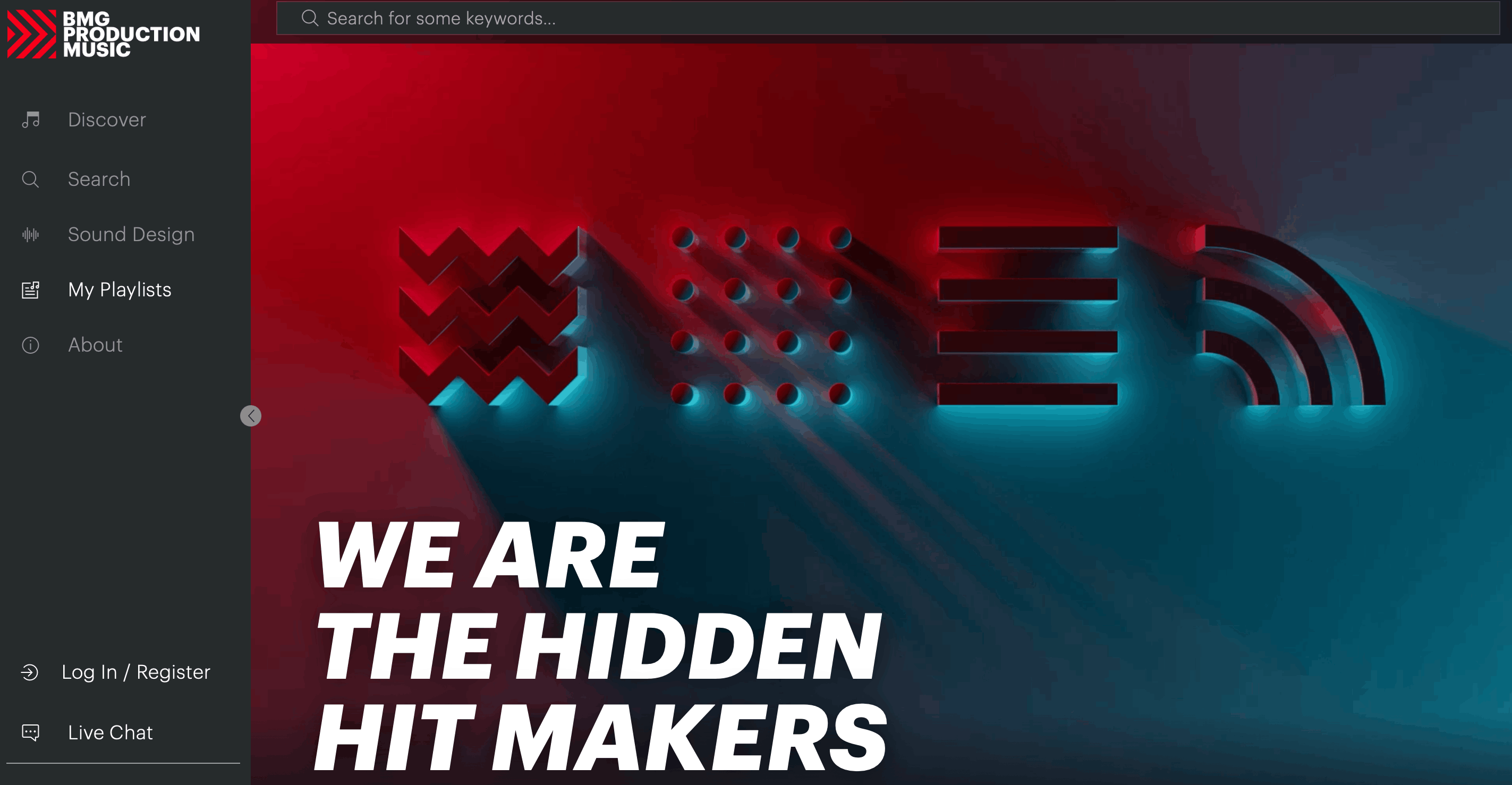
This is a website of BMG Production Music company that was awarded by the International Design Center Berlin for its amazing combo of usability and design as well as great attention to detail. The web app is simple to use and manage while it also looks stylish and keeps up with the trends.
And this one is an example of bad UI design (Viewer discretion is advised! If you are a perfectionist, you might have a panic attack).

I think there is no need to explain what is wrong with the website. It is precisely the opposite of what you want your website to look like. Luckily, this is not a page of someone's business; this page was created solely to show how to turn the design of a website into a dumpster fire.
Between the first and the second examples, there is a UI designer who makes the difference. They are concerned with aesthetics. They are graphic designers. They are creative people.
UI designers ensure that the website’s interface is visually appealing, attractive, and themed appropriately to match the overall purpose of your business.
Inventory Check-list
Mapping an interface inventory is a significant aspect of UI design. To illustrate, it is like having a list of everything you need to pack when moving to a new house. You have a box labeled “kitchen stuff,” the one for “bedroom,” and, of course, the one with “the books I will read sometime in future.”
The critical idea of interface inventory is to create order and guide the UI design process. Simply enough, the inventory includes categories like typography, forms, images, and media. Keeping these elements organized allows a UI designer to understand what components they must design/redesign and how such elements complement one another.
If you are to improve your website, creating an interface inventory is the first thing to do.
Moving Around
Imagine seeing a movie frame to frame. It will be tough to determine what is happening, and it will take ages to know the ending. The same thing matters in UI design.
With the invention of screens, UI design became fluid and dynamic. UI designers do not create a mere static collection of pages. They consider how pages and key elements within the pages interact.
Dynamism and interaction are what makes UI design extremely important. It makes your experience of seeing a webpage as if you interact with something alive and meaningful, a mind of its own.
Is There a Difference?
At this point, you should have an obvious question — what is the difference between UX and UI? The answer is both simple and complicated at the same time.
Let us imagine a website of your company as the human body. The skeleton is the code, the structure that lays the foundation and keeps all the parts together. The organs of such a body are the UX design. It supports life functions. Finally, UI design is the aesthetics of the body, its beauty, representation, and sensations.

Looking at the Core
Taking you to the story I told initially, I used a website with great looks yet flawed functionality. While looks created a good experience, the lack of functionality made such an experience futile.
Following the analogy, the primary difference between UX and UI is that the former is concerned with the interface's looks while the latter regards the overall experience of functionality.
In product design, there is no UX without UI, and there is no UI without UX.
UX vs. UI
Looking deeper, you should understand the difference in the manner UX and UI designers approach their work. UX designers must focus on finding the problems and particular pain points users might experience when using the website. UX developers engage in extensive research to understand the needs of the target user and anticipate their needs.
In contrast, working upon the wireframes created by UX developers UI designers bring the website to life. They develop visual aspects and integrate the touchpoints users might interact with.
If you think about the difference between UX vs. UI, you might consider UX designers to draw maps for a journey. Later, looking at the maps, UI designers are the ones who make the journey possible.
What do we have now? We understand that UX design is to identify and solve user problems. In turn, UI design is to create interactive and intuitive interfaces. UX design comes first, and UI design follows right after. Though different instruments, both serve the same purpose — make the website the one users like.
Why are UX and UI Important for Startups?
Here’s a million-dollar question — why are UX & UI important for startups and all the projects at the initial stages of their cycle? Looking through different sources, you might find at least a couple dozen reasons for using UX and UI. However, narrowing down the scope and getting to the center of it all suggest that eight aspects make UI & UX important for startups. These elements are the following:
- Wireframes and user flows. A UX designer can utilize these instruments to organize and visualize the entire user journey. Building an app or website with an intuitive design is important. Essentially, user flows are charts showing all the steps of the user journey when interacting with a product. In turn, wireframes illustrate a two-dimensional outline of a page or an app’s screen.
- Prototypes. This aspect is important for showing what an end product will look like. Prototyping helps experiment with the interface and engage in usability. It allows for determining whether the entire design is cohesive and works well.
- Usability testing. The best UI and UX come from trial and error. One cannot imagine building an interface of an app or a website without prior testing of it. It does not matter whether you are running a startup or an enterprise, usability testing is always important for building an intuitive user interface and user experience.
- Architecture. Bad UI and UX often entail having too much content a user is forced to see and interact with. The information architecture ensures a consumer is not overwhelmed with all the content within an app’s or a website’s interface. Without an information architecture, your end-product will not make sense and won’t deliver the desired effect.
- Optimized user experience. UI and UX are vital for building user experience and customer satisfaction. Design, navigation, and content directly correlate to how people perceive and interact with apps and websites. The easier and more seamless the user experience will be, the higher chance a consumer will use your product and later return to it.
- Brand awareness. Effective and unique UI/UX is a perfect way to build strong brand awareness. If users and customers are happy with their experience using your app or website, they will return to your brand and contribute to boosting sales and revenue increase.
- Better user interaction. A great UI/UX is vital for improving user interaction. A user interface design should be done with understanding a target audience and the features a product must bring to customers. In such a case, startups must focus on a strong UI, which is vital for boosting user interaction.
- Time and money. An excellent UI and UX are important for saving time and money. Prior investment in UI/UX design will save money in the long term. The rule of thumb dictates that a well-structured app allows a startup to save valuable time and resources.
These eight aspects show why UX/UI design is important for startups. As one can see, these elements affect many business- and user-related matters. A good UI/UX design process brings massive benefits and profits a company can reap.
Steps of Building UX/UI Design for a Startup
At this point, you know what UI is and what UX is. In addition, you have an understanding of why the UI/UX design process is important for startups. As a further point of the investigation, let’s explore certain successive steps needed for building an effective UI/UX design.

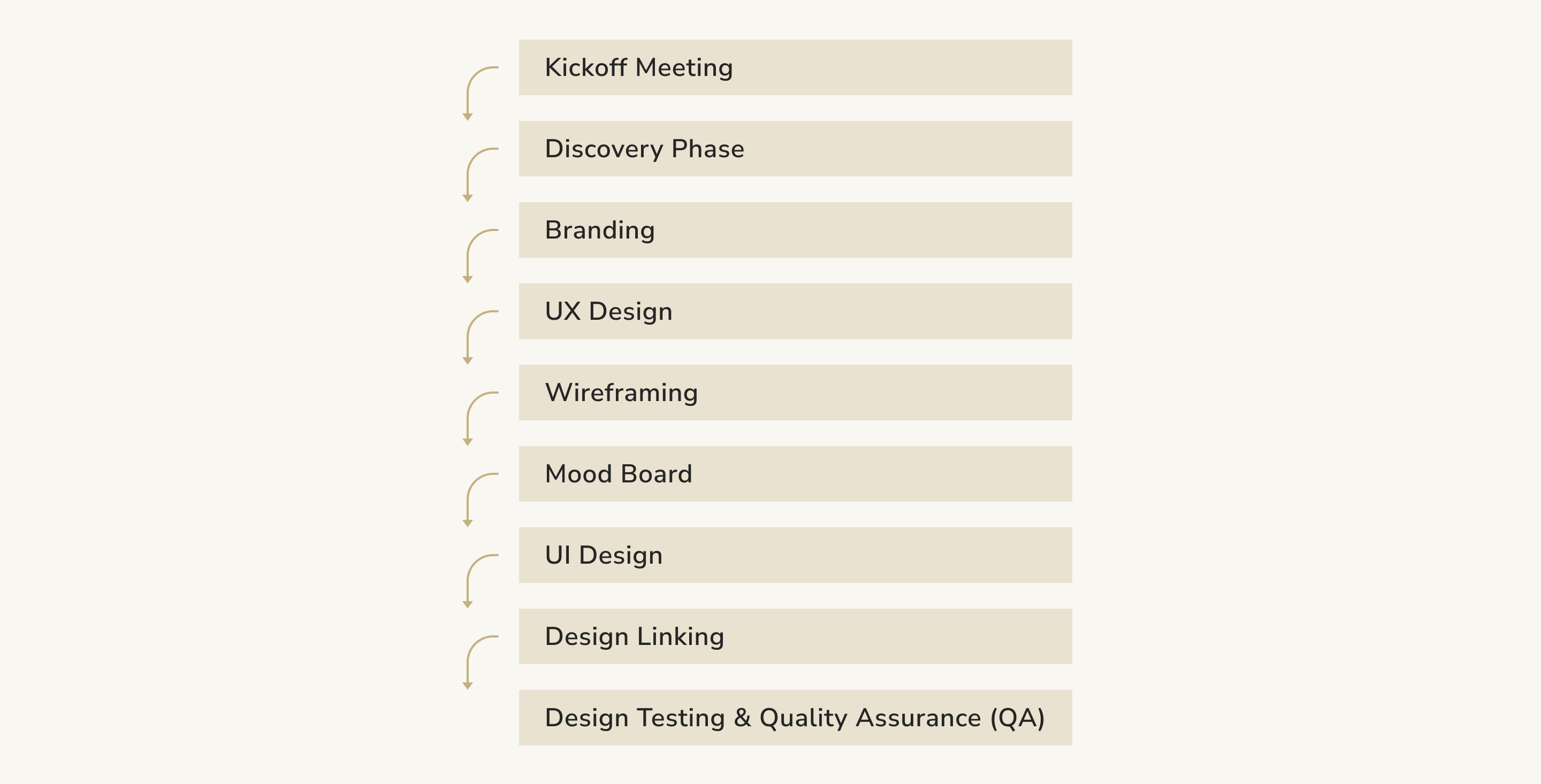
Kickoff Meeting
The building of UI/UX design starts with a kickoff meeting. It covers an outline of the product’s objective. The meeting should bring all the team key players together and assign all the roles and responsibilities. Kickoff is vital for establishing the initial phase of the UI/UX design process because it brings everyone on board and shows how the team should stay on track and keep up with the timeline and budget. To fulfill the kickoff meeting, make sure the following elements are covered:
- Project’s objectives and deliverables.
- Team members and their responsibilities.
- A product plan with risks and opportunities outlined.
- Core success factors.
With these factors covered, you can say that a kickoff meeting was a success. Keep kickoff meetings short and up to a point. Often, people do not want to spend hours planning and want to plunge into doing instead.
Discovery Phase
The next step is the discovery phase. It is when you find out whether your particular idea can face problems customers are facing. Besides, the step shows whether a product is viable within a specific market. In the scope of the step, you need to engage in market research to understand whether the given products fit the market requirements. The discovery phase service for software development focuses on market research and competitor analysis to understand your app or website's expectations when released. Make sure you cover the competition and target audience during the discovery phase. This step might take from one to four weeks.
Branding
The further essential step within the scope of the UI/UX design process is all about branding along with identity creation. In broader terms, this stage is about creating a brand book that organizes all the design components. Often, it means including elements like logo, brand colors, typefaces, and all the minuscule details correlating to the design of your app or website. Branding is vital for making design elements recognizable. Besides, it is important to create a guideline for all the people who will work on design within your project's cycles. This step might take from one to four weeks. To note, established businesses need to support brand loyalty.
UX Design
This stage includes mapping all the important UX flows and elements. It is time to offer a Mind Map and present user stories. The map is an integral part of the UX design process and allows turning all the small elements into end goals important for users. The UX design offers a clear image of your product’s functionality. To handle the flow and design process, you better split it into several parts and often prioritize them based on the element's urgency and importance. One should note that working without a Mind Map can pose major difficulties and can lead to particular issues emerging later on. This step might take from one day to one week.
Wireframing
As soon as you have a Mind Map and all the flows ready, it is time for a design team to start working on wireframes. They can be described as drafts of a final design. Startups use wireframes to illustrate what the end product will look like. Importantly, wireframes can even be hand-drawn pictures. The main objective of wireframes is to show what a product will look like, how users will navigate it, and what the interaction will be. The important part to consider is that each particular wireframe screen should display the functionality of all interactive elements on it. This step must not be skipped; it takes two weeks to one month to deliver.
Mood Board
Prior to the team getting their hands on designing the application, it is crucial to create a mood board. You need to remember that you and your designer can have different perspectives on how an app’s or a website’s visual components should look. Basically, the team creates a mood board to ensure that you like the design they are developing. To present the visuals, a team must often get some references. For instance, they can take Facebook’s color palette or Twitter’s fonts to show the advantages of the design a team is developing. Notably, mood boards are often a part of a brand book. If you have one developed, skip this step. However, if you want to develop a mood board, the stage takes about one day to deliver.
UI Design
With all the preceding steps covered, it is time to proceed with the UI design process. It is the phase when a team creates an app’s or a website’s design shape and meaning. After the step is finished, you’ll see what the product will look like in terms of visuals. Essentially, the stage is self-explanatory. With a brand book, a mood board, and wireframes in your hands, you can grasp how the end product will look and feel. It is important to recognize that you cannot skip this step, which is as important as UX designing. Naturally, the stage can take from one week to several months, depending on the complexity of the design intended.
Design Linking
All the previous steps correlated to presenting particular visual appeal and navigation between various UX/UI design aspects. At this point, it is crucial to look through the lens of how a user will perceive the product. A team can develop interactive navigation through an app or a website using specific software. With the design linking instruments at hand, you get a chance to interact with the interface components and see what happens. One can say that you work with a prototype of a final product. Design linking is an excellent way to present a product to clients and investors. Besides, it is vital for the next step, which is testing. This stage can take from one day to one week.
Design Testing and Quality Assurance (QA)
There is testing included in product development. The same applies to design as well. The key goal of design testing is to find any flaws and issues with the design. Dealing with such problems at early stages is important to avoid severe implications during a stage of development. It is also time to create test cases. You might avoid doing the same thing during development, saving you time and money. If you are confined in your design, you can skip design testing. In all other cases, we strongly advise including this step in UI/UX design process. It can take up to two weeks to deliver.
The final aspect of testing is QA. It should be performed by designers and determine the quality of the transition from the design on the paper to the design in the existing product. During this step, designers can cooperate with the QA team to ensure all possible flaws are spotted and dealt with in time. The timeframe for the QA step is about several hours a week, and it should be used throughout the UI/UX design process.
UX/UI Web Design is a Team Effort
There is no good without evil. There is no dark without light. In terms of product design, there is no UX without UI. Conversely, there is no UI without UX.
To understand how UI and UX web designs work together, use the following formula: something that appears great but is difficult to use shows great UI and poor UX; something that is usable but looks terrible, exemplary of poor UI and great UX.
Where is Waldo?
You developed an application (by the way, check our guide to building a strong software development team), or you thought of a product that can change the lives of millions. It is a lifetime opportunity, and you need to get everything right. So, you hire excellent UX designers to do the task.
They conduct extensive user research, determine the target audience, and develop the grasp of user needs for your product. They create the entire architecture and figure out all the features your app should have. As a result, you have a fully functional application or website that offers what target users want and need.
Elated with the quality of work you publish the application. Days pass and only a tiny fraction of anticipated users download the app. If you wonder what is missing, the answer is UI design.
Even the most functional app can lack appeal. The text might be barely legible. Imagine white background for yellow characters. Buttons might be too close together, and users hit the wrong one all the time.
The moral of the story is UI and UX are two equal parts of the whole.
Getting Things Right
We established the foundation — good UI/UX web design is based on UI and UX complementing one another. However, in the competitive market, this is not enough. When it comes to product design, you need to find a delicate balance between UI and UX.
Whether you choose a UX or a UI designer to work with first, you must have a basic understanding of both (which, I hope, you have up to that point). The designers from both camps will work together and collaborate within the entire UI/UX design process.
You need to have everything ready for the collaboration of both teams. Ensure that UX designers have a direct line of communication with UI designers. Otherwise, you will have a website the least picky users will despise.
Third Time's a Charm or Common Mistakes in UX/UI Web Design
If you think that even the most experienced UX/UI designer does not make mistakes, you better think twice. Because UI/UX web design is a collaborative process, and people make mistakes, it is inevitable for the first framework of your website to be flawed.
Less is more.
Yet, not be afraid, my friends. Understanding the common mistakes allows getting rid of them before any substantial harm to the product design process. Here, I would like to offer a glimpse into people's most common mistakes in UI vs UX.
Judge the Book by its Cover
- Starting with the icing of the cake, let us consider the meaning of an “engaging” design. Inexperienced UI designers often think of engaging in terms of quantity. Consider the following example. With a naked eye, you can see how all the images distract and confuse. It is hard to grasp what is going on on the webpage. Too many images, music, and animation can create information overload, which impedes a user’s decision-making process and adversely impacts one’s experience.
- The chance is you understand the crucial role of Search Engine Optimization (SEO) when creating a product. It ensures your website will pop up in the top ten search results and will not be lost forever in the obscure reality of pages two and so on. Unfortunately, when people put too much emphasis on SEO, they miss the point. Keeping that in mind, another common mistake of UI design is the content that focuses on search engines and not people.
- To unravel the third common mistake with UI design, let us think about babies and William Shakespear. How would a young child say that they are hungry? Probably, it will be something like “Mom. I am hungry.” However, we can wonder, how would Shakespear, the master of the word, integrate the same sentence into one of his pieces? Perhaps, it will be something like, “Oh, the birth giver. Let it be known that my stomach consists of emptiness.” The key lesson is — UI designers might use complex language for content to appear more sophisticated. In reality, users look for content they can understand through visibility and accessibility. Impress them with such features. Do not impress them with the impossibility to understand what the context is about.
- Have you ever tried reading the minuscule texts warning about some kind of legal action and the matter of intellectual property? Safe to say, it is hard. The same applies to UX design. The common mistake in UX is to use thin, light fonts. Consider the word “font” written in two different versions. Here is the wrong version — “font.” Here is the correct version — “font.” Even though both fonts are equal in size, the difference in their readability is massive.
Houston, we have a problem
- Have you ever visited a website with a massive, fixed header screaming at you? I bet you have. Here comes the first UX design common mistake — improper usage of large, fixed, “sticky” headers. The key issue with such headers is that they are fixed, and when you scroll down, they take a significant amount of page space and block the content. The golden rule is that headers must be less than 150 pixels in height.
- Remember my experience with buying a book? It is exactly the UX design mistake I would like to mention. Many companies try to publish their apps and websites as soon as possible and pay almost no attention to proper optimization. Unfortunately, they often do not test the functionality of wireframes on different platforms and devices. What works for a laptop or PC will not work for a mobile device with less screen resolution and screen size.
- Almost all modern websites use carousels (these are not old-school attractions people rode for fun). These are images as a part of a slideshow rotating on the main webpage and illustrating different content. The common mistake of using carousels in UX design is to put too much value on them. The problem with carousels as part of UX design is that users often scroll past them and miss all the content within them. Remember that carousels are mere decorations, and they should not include some significant information that users might easily pass by.
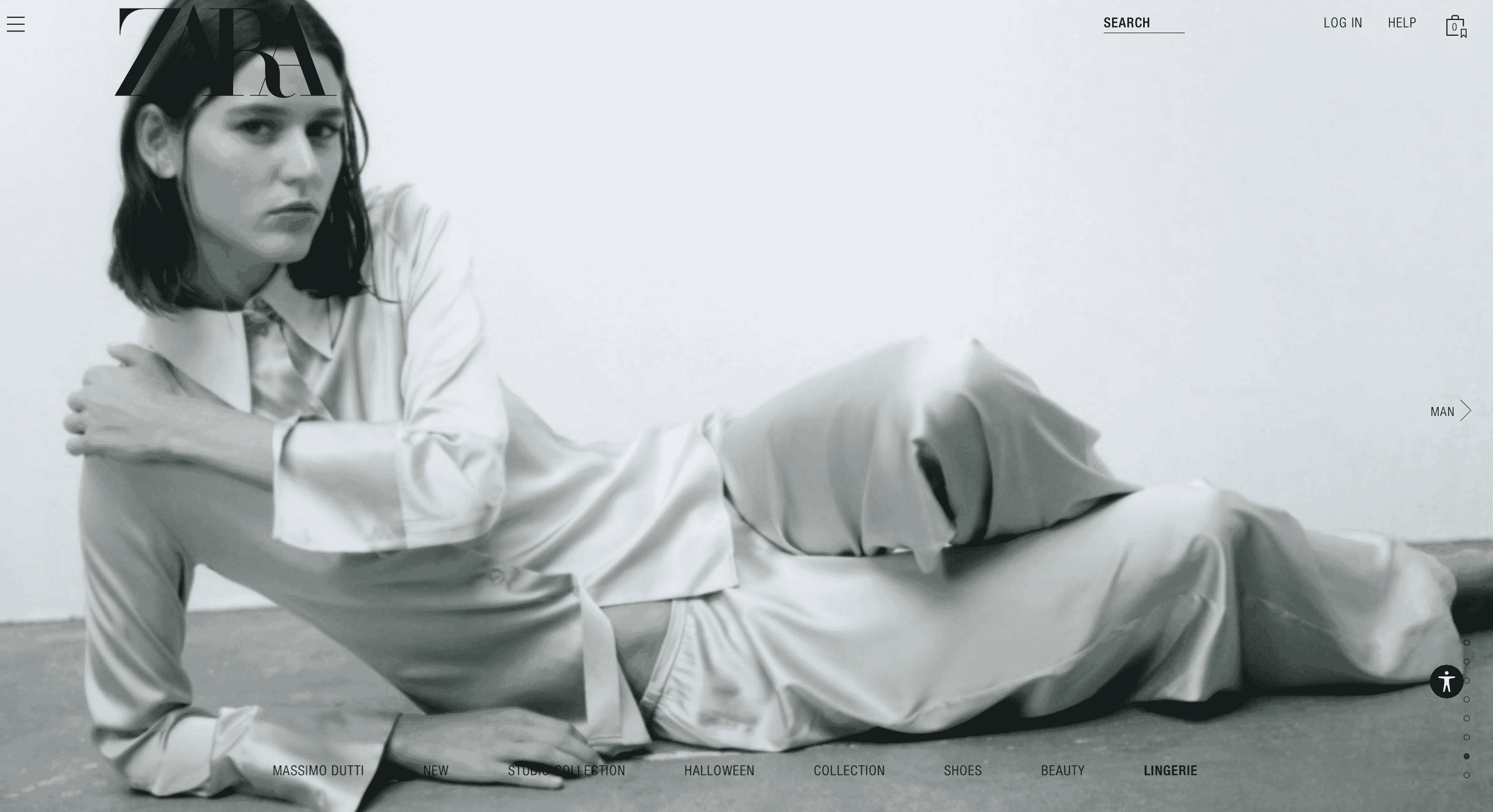
Here are a few additional examples of poor UX/UI choices for websites. First of all, let's look at the Zara website:

In an attempt to make their website look luxurious and elegant, like a spread of a glamorous magazine, website designers forgot about usability and convenience for the user. The tiny menu on the bottom of the page that gets lost because of the photo in the background and confusing units on the menu (where is the ‘Clothing’ or ‘Apparel’ option?) makes website navigation difficult for the user.
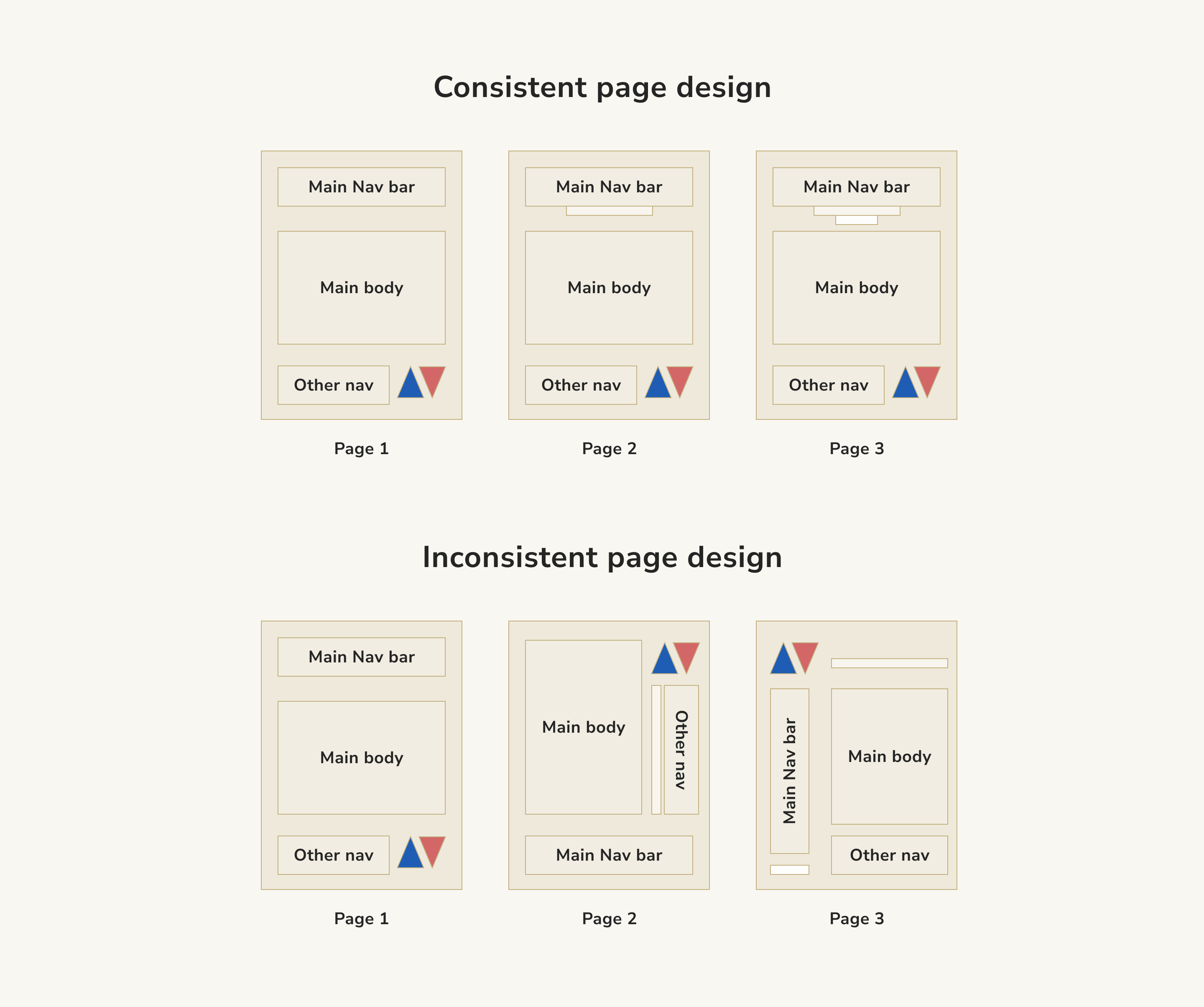
Also, take a look at the illustration below to understand the concept and importance of consistency in UI.

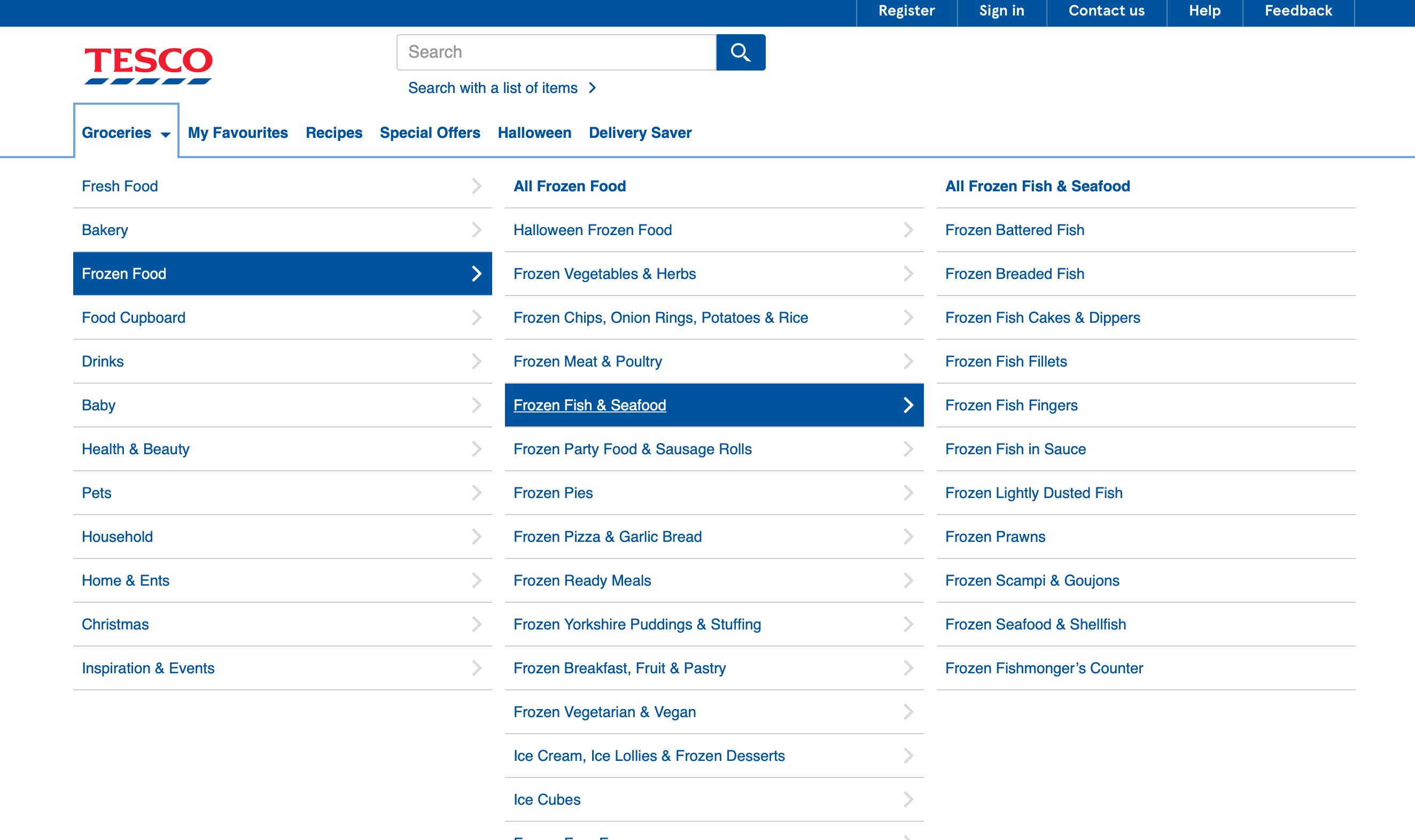
Tesco's website is another example of questionable UX/UI decisions. Take a look:

The problem here can be seen instantly. Another example of bad navigation with too many submenus that are in no way helpful but rather irritating to the user.
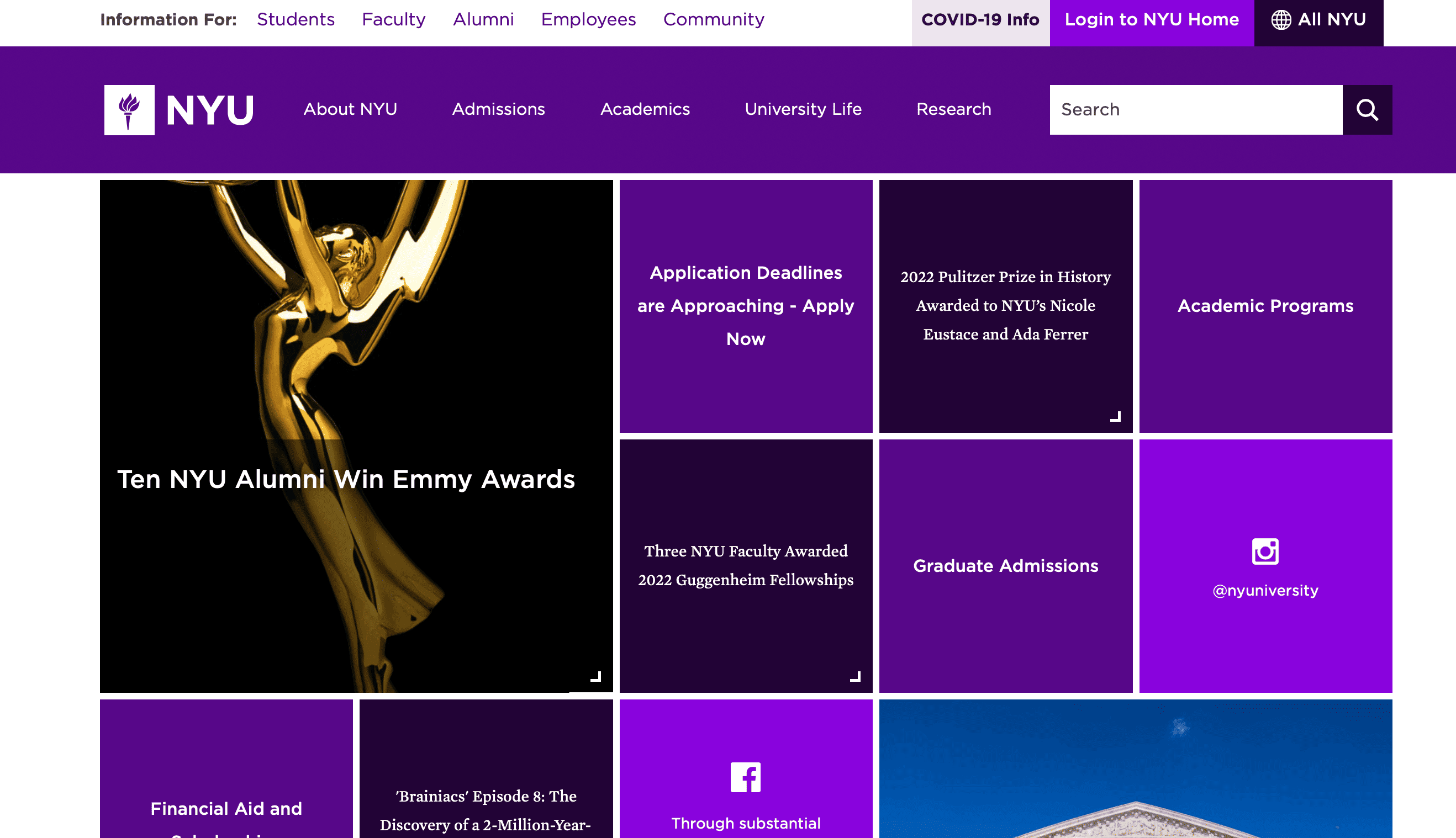
Last but not least, is the website of New York University.

At first glance, it looks nice and simple with just three main components (navigation bar, body, and footer); however, if one looks closer and analyzes this design a bit, they may see because body consists of solid color blocks with text the page always looks like it has troubles fully loading. Also, although different hues of purple look stylish, the lack of contrast on the main page also can be considered a flaw.
Design for Startups: Tips and Advice
Covering all the UI/UX design steps allows you to deliver a design that will outshine competitors. However, there is no guarantee there won't be any hiccups going through the abovementioned stages. To help you get the best experience within the UI/UX design process, here are several tips we offer:

Tip 1: Getting a bottom line and a context
You need to keep customers satisfied. Focus on maintaining consumers' loyal and have a clear aim to show. Besides, account for all the contextual factors like users' emotional state and devices they like to use. These will help you deliver the best UI/UX design possible.
Imagine an army going into battle without a strategy. I bet there is a massive chance for them to fail miserably. Remember, every endeavor must start with a strategy. Enthusiasm is good. Creativity is great. However, a design strategy is a must. If you want to create a website or improve the existing one, do not allow your enthusiasm to take over strategic planning and design. Within your strategy, determine the most relevant features of the website you want to see. Answering questions like “What primary features I want to showcase,” ''What features clients expect to see,” and “What is the message I want to communicate” should guide your strategy.
Tip 2: Think in advance and stay consistent with it
Offering solutions to customers might not be enough to wow them. As a startup, you need to consider the future as well. Make your design agile, so it can be easily upgraded and updated to meet future requirements. In such a case, remember to stay consistent with the design to avoid it being too inconsistent after all the upgrades and updates.
If you do not want the website to be messy, sustain visual hierarchy. If you know nothing about visual hierarchy, consult a web designer. The scale sets the typographical statement of the website, which basically determines the positioning, types, sizes, spacing, and colors of visible objects in the website.
Tip 3: Deal with financial challenges ahead
A good UI/UX design costs money. Besides, additional expenditures can be on the way during the development cycle. Keeping that in mind, ensure you do not have financial issues that will slow you down. Besides, do not try to save too much money on the UI/UX design. A poor user experience will later cost you much more.
Tip 4: External employment and hierarchy
Instead of getting in-house teams working full-time, consider opting for an external UI/UX designer. You will reduce the burn rate and pay only for the time spent on the project. In addition, you can get an external UX design agency on board. It will bring you experienced UI/UX designers and developers that can deliver high-end products for reasonable prices. What is more, when hiring externally, don’t forget to establish a clear hierarchy to be sure all processes run smoothly.
If you have enough resources, consider using UI/UX design services. For instance, there is miro and eleken. You can get startup UI/UX design agency working on the best UI/UX design for your website for a fair price. However, suppose you have people on your team who are capable of learning new things fast. In that case, you can improve your website without a UX developer or UI designer. The first thing is to create mock-ups, Minimum Viable Product (MVP), and prototypes. Tools like Ant Design do not require extensive knowledge in web design and help create basic design drafts. Of course, if you and your people do not have time to deal with designs and you cannot afford to hire seasoned professionals, you can hire freelancers. There are several freelancing platforms where you can find a cost-effective option of getting a quick mock-up for your website for a reasonable price.
Tip 5: Lean UX and animation
In delivering UI/UX design, consider lean UI/UX. It means making the design more affordable and manageable. Integration of Lean UI/UX is all about coupling it with Agile development methods to reduce the degree of waste produced in the process and increase the degree of value customers receive. Align with lean integrations, and you need to consider animation. Making design interactive is a perfect way to appeal to a particular target audience.
Tip 6: User needs
Remember, your product and its design are all about meeting user needs. Focus on how your potential customers think and what they expect to see when using a product. Learn what the users are looking for in the content. Get some insights into how they interacted with other apps and websites and read the reviews.
Tip 7: Consistency vs. discoverability
When you have a startup, one of the first things to consider is how you deliver user value. Remember, be consistent in it. Users like products that are similar to products the clients have used previously. It makes it easy for them to use your product. In such a case, think about how users will discover your app or a website for the first time. While it should be an exciting experience, it should also be familiar for them.
Last but Not Least
Creating or improving a website design for startups entails understanding some primary User Interface and User Experience principles. Keeping that in mind, remember that UX is about experience and functionality. In turn, UI is about visual rhetoric and appeal. Good UI/UX web design depends on two coexisting in a delicate balance. If you want your website to stand out, stick to simplicity, understand your users’ needs, and use practical tools from this guide. Do not forget that the insights mentioned above offer a basic understanding of UI vs UX. If you want to know more, follow our blog and watch for new articles to appear. Check the courses that can drastically improve your understanding of the topic
Create the website people will return to and use it to evaluate all other websites they encounter. After all, ask yourself, what is the harm in getting new information to make my clients more satisfied? Impressit offers the services of the best designers, so contact us today!

Roman Zomko
Other articles