The Best Frontend Frameworks for Web Development: When and Why You Need to Use Them

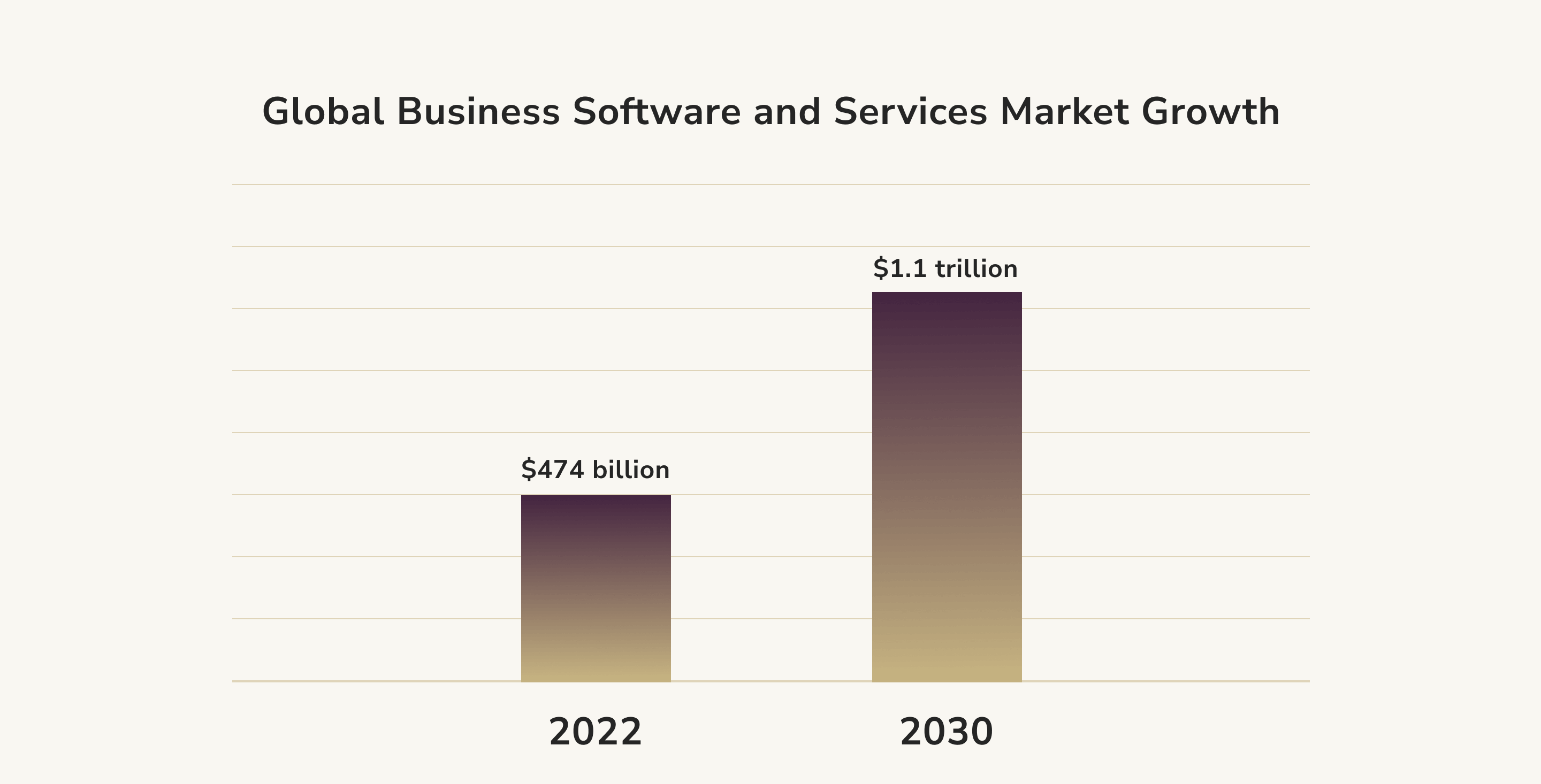
The web development market is one of the fastest-growing segments. Grand View Research indicates that the global business software and services market is worth about $474 billion and is expected to reach a whopping $1.1 trillion by 2030. Keeping that in mind, the topic of best frontend web development frameworks is interesting for every company, startup, and SME that is searching to make profits from newly introduced web apps.

Why is the topic worth considering? Simply put, there is a growing demand for web apps, and there is a high chance that a properly developed product can be a success. From a more in-depth perspective, there are hundreds of frontend website development frameworks, and knowing them all is impossible. That is why we’ve done the work for you and selected several top frontend web frameworks. These have proven beneficial in various projects and can help bring value from scratch. Further, we’ve talked more about the phenomenon of the frontend and offered a guide to each selected web framework.
What is a Frontend Web Framework?
At this point, we’ve discussed the possibilities frontend web frameworks create. However, what is a web framework in the first place? It is a software framework designed for the sake of supporting the entire development cycle of web applications.
What is a frontend? In such a case, one can speak about the frontend of an application or a website. Users interact with an app or website, and all the visual aspects are visible. A frontend is about building user-friendly interfaces and offering visually appealing designs for software products.
What is a frontend web framework? This platform is dedicated to building your application's frontend or website. Speaking in developer terms, a frontend web framework is a tool dealing with AJAX requests and the elements of the Document Object Model (DOM). These instruments are vital for facilitating the entire development and maintenance of projects. Frameworks are collections of software modules that include prepared code developers can use and reuse.
Why use frontend web development frameworks?
Along with the potential profits that web development can bring, it is crucial to understand why companies need to consider the best frontend web development frameworks and not rely on just any framework. The key benefits frontend web frameworks bring are the following:
- Increased responsiveness. The top frontend web frameworks offer web developers instruments to build and integrate fast-reacting features within any app or website. With the drag and drop option, changes can be made in a matter of minutes to meet the users’ desires.
- Faster development cycle. The best frontend web development frameworks boost the development cycle. Developers can easily change a product’s graphical elements at any stage of development.
- Real-time programming. The current frontend frameworks allow real-time tracking of all the changes, making organizing work among different frontend developers easier. It helps avoid confusion.
- Enhanced security. Coding within frontend web frameworks entails integrated encryption protocols, which make coding more secure. As a result, it means that the end-product will be protected from cyber attacks as well.
These benefits bring value to frontend web development frameworks. Notably, the better framework you get, the higher the chances the aforementioned benefits will come. Going further, we need to discuss particular moments to consider when choosing a frontend web framework. Even though we offer a list of top choices additionally, it does not mean you can use them all.
What to Consider When Selecting a Frontend Web Framework?
Each particular frontend web framework can be different from another one. However, there are particular must-have elements for every one of them. When it comes to selecting the frontend web framework you are looking for, emphasize the following aspects:
- Features. First and foremost, look at the framework's core features. You can dive as deep as reading technical documentation. Besides, after making a list of must-haves and additional attributes for the selected frontend web framework, compare it to alternatives.
- Popularity. A second crucial factor is all about popularity. If a particular frontend framework is popular, there is a high chance it will have a community of users. Often, you can find their answers to many questions that may arise when using the tool. Besides, if you have different teams of developers working for you, it is likely they all be familiar with a popular frontend web development framework.
- Flexibility. The third sign of a good frontend web framework is its customizability. It should offer enough tools to alter any frontend-related aspects of the project.
- Usability. The fourth step in selecting a frontend web development framework is checking its usability. Even if you read through all the documentation and know the theoretical upsides and downsides of the tool, you still should not be a hundred percent sure of its usability. At this stage, you need a hands-on approach. Look through libraries, CLIs, and plugins the given framework supports. You can also look through TypeScript and Integrated Development Environment (IDE) on a pro-level pro-level.
- Integration. A frontend web development framework may seem appealing if it has various features. However, often, there are not enough of them. That is why you might face a situation where you need some additional tools and libraries integrated into your project. Ensure the selected framework supports easy integration of libraries and elements like rich-text editing.
- Rendering. Statista indicates there are about 7.2 billion mobile users worldwide. In such a case, most of your users will also be mobile users. In turn, it means you need good server-side rendering. If the selected frontend web framework does not support server-side rendering, it will have low search engine ranks.
- Support. When choosing a frontend web development framework, keep an eye on its support capabilities. It will help keep the tool updated and deal with issues you might face.
Looking for a good frontend web development framework is challenging. Yet, equipped with the insights above, you’ll complete it without breaking a sweat.
List of the Best Frontend Web Development Frameworks
Further, we offer a list of well-recognized and valuable frontend frameworks for web development. Within each instrument, we will describe the tool, provide an overview of its features, and explore them from a pros and cons perspective. As an add-on, we suggest when you should use and should not use the framework under investigation.

Angular
One cannot have a list of frontend development frameworks without Angular. It is considered one of the most straightforward frameworks. Angular is completely based on TypeScript. Google released the Angular framework in 2016. And according to Statista, Angular is the fifth among the most used web frameworks worldwide. Companies like Forbes, BMW, and Xbox used Angular when developing their web applications. One of the framework’s outstanding features is linked to two-way data binding that allows real-time synchronization between the current view and the actual model.
| Pros | Cons |
|---|---|
| Easier procedures via enhanced navigation and refactoring services | Unfair definition of CLI documentation |
| Massive ecosystem | Uneasy relocation from AngularJS to Angular |
| Angular Material element | Challenging learning effort |
Keeping all the upsides and downsides in mind, the best scenario for using Angular is when a developer is looking to enlarge the execution of web-based apps by updating their content. It takes less time and can be done on a large scale, which makes the Angular framework perfect for enterprises. In contrast, the worst scenario to use Angular is when you need to develop apps with presented inadequate scopes. In such a case, it will be impossible to employ Angular’s resources to their full potential.
React
React is one of the leading and simplest frameworks to handle. Facebook developed this frontend development framework to help developers fix code issues. Such problems happened because the app was constantly presented with new features and elements. Now, React is an open-source framework most popular due to its DOM. It provides incredible functionality. In general, React framework proved perfect for companies anticipating their apps to have high traffic, which requires stable performance.
In 2021, React was the most popular web framework in the world. In 2022 Node.js displaced React from first place. Although according to Statista research, 46.62% of developers still use React, so in the near future React is unlikely to leave the top 5 most popular web frameworks list. Among the companies that use React js are AirBnB, Instagram, and Pinterest.
| Pros | Cons |
|---|---|
| React dev tools are extremely useful | React’s multiple updates make it difficult to read through its documentation, which steeps the learning curve |
| Virtual DOM offers seamless and stable performance | Offers front-end-only solutions |
| The framework includes reusable components that can be integrated into different parts of the application | Reacts syntax can be hard-to-understand |
All in all, the best scenario for using React framework takes place when we need to build a single-page web app. Besides, as a UI development framework, React is handy for designing and developing interactive interfaces. Because you can reuse its various elements, it takes less time to deal with interfaces than other front-end web development frameworks. In turn, React's worst scenario occurs if you have unseasoned developers. It can be hard for them to tackle React JS framework syntax, JSX. Finally, if your frontend developers are not used to JavaScript then the given framework is a no-go option for you.
Vue.js
Vue.js is a frontend web development framework that took upon the role of eliminating all the issues people working with Angular face. The tool is known for its key feature - its small size. It offers a range of benefits linked to Vue.js visual DOM and component-based nature. Besides, like Angular, the framework uses two-way data binding. Vue.js is small and versatile, which offers a high degree of flexibility. In contrast to Angular and React, Vue.js can be used to develop web-based applications, mobile applications, and progressive web apps (PWAs). What is more, comparing this framework to React, it can be used for large projects. It is possible because Vue employs a JavaScript framework while React works only with the JavaScript library.
Proving the worth of this top JavaScript framework, companies like Xiaomi, Reuters, and Alibaba employ it. Another thing worth mentioning that Vue got popular in a relatively short amount of time: it now has 201k start on GitLab and the 2022 StackOverflow survey shows that 63.16% of respondents love to work with Vue.
| Pros | Cons |
|---|---|
|
|
When it comes to the best scenario to use Vue.js, it can be used for virtually any frontend project. Because of its simplicity, developers can use the framework to build massive projects from scratch. Vue.js is perfect for developing apps with the potential for scalability. In turn, the worst scenario is when you look for a frontend framework with an extensive support community. For instance, if you are used to asking dev communities for answers to particular framework-related issues, Vue.js is not the right fit for you.
Svelte
Svelte is considered one of the new frontend web development frameworks. This tool gets attention when it manages to dissect the project within accumulated steps, which proved more effective than tapping in the browser, the approach used in React and Vue.js. Svelte's top feature correlates to its ability to transcribe the code to update the DOM. Besides, the process coincides with the entire condition of the application. One can say that Svetle learned from the cons of older frameworks and created the toolkit directed at improved reactivity and quicker responsiveness.
Moreover, although only 4.58% of developers worldwide use it, Svelte is the second most loved framework of 2022 among developers. It is probably a good sign to get into learning Svelte right now. Apple and Conde Nast are among the few companies that currently use Svelte.
| Pros | Cons |
|---|---|
| Framework for scalability | No decent support and maintenance |
| Great reactivity | Not so popular, new issues might reveal themselves |
| Simple and lightweight thus quicker than Vue, React, and Angular | A poor toolkit |
| The newest framework on the market | Small dev community |
Keeping all the insights in mind, the best scenario for Svelte works out when you need to handle a small app development project with a small team involved. Because of the poor dev community, it is better to avoid some mutifactual projects. In turn, the worst scenario may occur when Svelte is employed for a large project. With no broad tooling involved, it can be hard to change the design, as well as it can hard to find answers if any bugs occur.
Ember.js
Ember.js was developed in 2011. Similar to Vue.js, it is a component-based frontend web development framework. What is more, similar to Angular, the tool employs a two-way data binding approach. In contrast to Svelte, you can use Ember.js to build multifaceted web and mobile applications. It entails an easy-to-use toolkit allowing handle all the design-related concerns. Ember.js is one of the unexplored frameworks, and it needs more time and input to handle.
Although LinkedIn and Apple Music use Ember.js, it is not that popular. However, it still has the potential so check out its pros and cons:
| Pros | Cons |
|---|---|
| The fastest web development framework one can find | Difficult syntax |
| Slow updating | |
| Includes appropriate and recognized documentation | Trivial community |
| Challenging learning curve |
When considering the framework’s ups and downs, one can say that it is hard to use and hard to learn. However, if you manage to learn it, you’ll have the most rapid frontend development tool at the tips of your fingers. Regarding the best scenario for Ember.js, if your project entails developing modern apps like LinkedIn, the ones with a responsive interface. Ember.js delivers with two-way data binding, custom configurations, and equipped properties. Pondering upon the worst scenario for the framework, it should not be used for small development teams, namely, because you need people with experience who can handle it and resolve ongoing issues.

jQuery
When speaking about the forbears of frontend development frameworks, jQuery is the one to mention. It was released in 2006. Yet, let the data not fill you because it still plays an integral role in the current frontend devs ecosystem. What makes this framework stand out? It is easy to use and also reduces reliance on JavaScript codes. jQuery is used to work with DOM and Cascading Style Sheets (CSS). It entails a full-blown toolkit for augmenting both the functionality and interactivity of any given website under development. One of the key disadvantages of jQuery is that you cannot build a mobile app with it. However, there is an ongoing development of jQuery Mobile to fix that. jQuery is the third most popular framework of 2022, and websites like Yahoo and Baidu use this technology.
| Pros | Cons |
|---|---|
| Simplified dynamic content | Outdated API of the DOM |
| Flexible DOM | Sluggish working features |
| Easy and streamlined HTTP requests | There are more progressive substitutes available |
In the context of the insights above, the best scenario for using jQuery emerges when you need to develop JavaScript apps for desktops. The framework retains simple and clean code, which makes it easier to share the project between different teams of developers. jQuery is mostly applicable for animations and event management. In turn, the worst scenario linked to jQuery takes place when you intend to build a large-scale application. In such a context, the framework places extra JavaScript code, thus making the app heftier. Besides, jQuery does not include the element of code reusability, which makes more progressive frameworks appealing to users.
Backbone.js
Backbone.js allows users to build single-page applications in a matter of hours. It is also coined as one of the easiest frameworks to use. Backbone.js is built on the foundation of the Model-View-Controller (MVC) pattern. Keeping that in mind, with both View and Controller components, the framework allows building projects including dissimilar types of users. In such a case, models can be differentiated through the utilization of collections. One of the key features of Backbone.js is that you can use it for both frontend and backend. Although Backbone is considered to be ancient by some developers, Backbone.js advantages make it a good choice for small projects and rookie developers.
| Pros | Cons |
|---|---|
| Fast JavaScript-based framework | The framework does not have a handy structure |
| No steep learning curve | Issues with transcribing boilerplate code |
| Lightweight framework | Insufficient toolkit |
Considering the advantages mentioned earlier and disadvantages, the best scenario for using Backbone.js occurs when you need some dynamic and vibrant apps. In such a case, Trello is a great example of the end-product delivered with Backbone.js. Aspects like code reuse and constant updating allow an ongoing server synchronization and maintenance of regularly updated and changed applications. In terms of the worst scenario, Backbone.js works inappropriately with apps found on the MVC frameworks. However, such a deficiency can be overcome by third-party extensions and plugins.
Foundation
A Foundation framework is often used for building enterprise-level websites focusing on agile and responsive interfaces. Invented by Zurb, the framework proved to have a balanced reputation among frontend web developers. What is the balance? Namely, it is between being too challenging to handle and being advanced enough to develop complex and sophisticated apps. One of the key features Foundation offers all about GPU acceleration. Such a tool can be used to smooth animations and ease data-interchange elements. It makes chunkier apps run more smoothly. Moreover, the Foundation framework also offers support for swift mobile rendering features. It can be extremely helpful when dealing with heavy sections of mobile development.
| Pros | Cons |
|---|---|
| Have capabilities to build exquisite websites like Vans, Kawasaki, and Adidas. | Insufficient support and trivial community |
| Grids with flexible options | More viable alternatives like Bootstrap |
| HTML5 with authentication libraries | A steep learning curve, and you need an experienced dev to handle that |
The best scenario for this front-end web development framework occurs when a company aims to build a website with many CSS components and a mobile-friendly one. In turn, the worst scenario happens when devs employ the framework without sufficient experience. It will be extremely difficult to alter the code as the complexity of the product rise with the change in the development cycle and shifting it to higher levels.
Semantic-UI
Semantic UI was released in 2014. One can suggest it to be among the new frontend development frameworks. It works with jQuery and LESS. Essentially, the framework has extensive CSS libraries and can handle many visual components. One of the most notable features of Semantic UI is the ability to authorize developers and designers an option for sharing UI language. The framework employs natural language, thus making the code everyone works on self-explanatory. With its great user interface and simple functionality, Semantic UI proved to be among the most popular frontend development frameworks one can find on the market.
| Pros | Cons |
|---|---|
|
|
When it comes to taking all ups and downs of Semantic UI into account, one can anticipate the best scenario for dealing with lightweight practices and websites that need great design and interactive interfaces. If you want to build a website with responsive design and appeal to young audiences, Semantic UI is the frontend web development framework to consider. In contrast, speaking about the worst scenario, if your team has a squad of junior devs with no experience in JavaScript, it is not recommended to use the framework.
Conclusion
The aforementioned frontend web development frameworks offer a range of possibilities, each perfect within certain conditions. You should keep in mind that there is no framework that meets the needs of any given business or development process. However, equipped with the knowledge above, you can make a knowledgeable decision and choose the frontend framework that fits your processes perfectly and ensures the high efficiency of your devs.
One can say that newer frameworks do not have sufficient communities, so facing bugs and issues can pose problems. However, while older frameworks have extensive communities, they are more heavyweight and do not have expansive toolkits to address various design-related challenges. When choosing the most appropriate frontend framework, evaluate the ups and downs and determine the best and worst scenarios the tool can be applied to. However, if you are still confused about the framework selection, you can always contact software development companies like Impressit to help you make a choice.

Andriy Lekh
Other articles